imgタグを配置したときに、画像の下に空白(隙間)ができて困ったことはありませんか?
htmlのコードの空白や改行を削除しても消えないし。
この空白(隙間)ってなに?と思った人も多いと思います。私は気になって気になって仕方ありませんでした。
空白(隙間)ができる原因
まずは、画像の下の空白(隙間)を確認してみましょう。
htmlとCSSに次のようなコードを書きます。
html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>画像の下の空白(隙間)</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div>
<img src="img-vertical-align.png">
</div>
</body>
</html>CSS
body{
background: #eee;
}
div{
background: #fdd000;
margin: 0 auto;
}
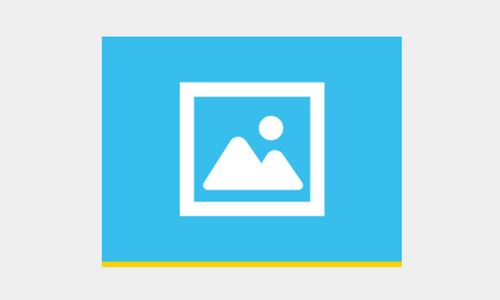
サンプルではわかりやすいように、画像の背景色を黄色に設定しています。
ブラウザで確認してみると画像の下に空白(隙間)が確認できます。
※黄色の部分が空白(隙間)です。

コードの空白や改行を消しても空白(隙間)は消えません。どうして画像の下に空白(隙間)ができるのでしょうか?
それは、imgタグなどのインライン要素の初期値に「vertical-align: baseline」が設定されているのが原因です。
画像の下の空白(隙間)を消す方法
画像の下の空白(隙間)を消す方法は簡単です。
「vertical-align」に「baseline」以外のものを指定するだけで解決します。
実際にimgタグに「vertical-align: beseline」以外を指定して、この空白(隙間)を消してみましょう。
CSS
body{
background: #eee;
}
div{
width: 400px;
background: #fdd000;
margin: 0 auto;
}
/* 「vertical-align: beseline」以外を指定 */
img{
vertical-align: top;
}
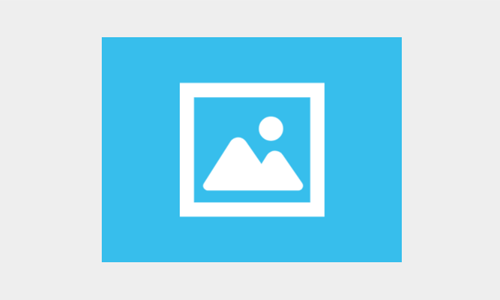
結果

画像の下の空白(隙間)がなくなりましたね。
サンプルでは「top」を設定していますが、「middle」や「bottom」でも大丈夫です。
まとめ
画像の下の空白(隙間)を消すことはできましたか?この空白(隙間)があるとデザイン通りにコーディングできない…なんてこともあるかもしれません。
画像の下の空白(隙間)はなくても問題ないと思いますので、imgの「vertical-align」の指定はしておくことをおすすめします!